Just a guy in Vermont trying to connect all the dots...
Author's posts
Feb 13
Nodester Node.js hosting service adds domain mapping, multiple module install
 Chris Matthieu and DanBUK continue to iterate fast on their Nodester Node.js service. A bit ago they added a command-line interface to make apps even easier to deploy. The funky part was that to install a module for your Node.js app, you had to type nodester appnpm install modulename. Thankfully, they’ve made that much simpler… now you can just do:
Chris Matthieu and DanBUK continue to iterate fast on their Nodester Node.js service. A bit ago they added a command-line interface to make apps even easier to deploy. The funky part was that to install a module for your Node.js app, you had to type nodester appnpm install modulename. Thankfully, they’ve made that much simpler… now you can just do:
nodester npm install modulename
Chris dropped me a note tonight to let me know that they’ve made it so that you can install multiple modules at once. For example:
nodester npm install express socket.io tropo-webapi
Another cool recent addition is the ability to map a custom domain to a Node.js app running on Nodester. Cool to see!
Feb 12
Want to learn about Node.js? Excellent set of videos coming out of Node.js Camp
Interested in learning more about Node.js and the surrounding ecosystem of tools and modules? The folks over at Joyent have made available a set of videos covering the Node.js Camp that occurred December 14, 2010, in San Francisco. You can view them all at:
Nice range of topics… looks like a fun event…
Feb 11
A Fascinating Exchange on Node.JS, Google’s V8… and Control
Back on Sunday, there was a fascinating exchange on blog sites about the tight linkage between Node.js and Google’s V8 JavaScript Engine. It started with Bruno Fernandez-Ruiz of Yahoo with his post:
where he expressed his concern about the tight coupling between Node.js and V8 and whether or not this was appropriate given that, in Bruno’s eyes, Google’s plans around V8 were/are not clear, both in terms of server-side usage and of project governance.
Jason Hoffan, the chief scientist and founder of Joyent (the folks behind Node.js), came back with a well-written piece answering Bruno’s questions point-by-point (and raising some of his own):
On Bruno’s Concern About the Current Coupling of node.js and V8
which naturally brought about a response from Bruno:
and also triggered some commentary from Peter Greiss at Facebook:
For someone such as myself who is relatively new to the Node.js community, the exchange makes for interesting reading, in large part because I’ve been so focused on looking at what I can do with Node.js that I quite honestly haven’t given a great amount of thought to what is underneath the hood of Node.js. In this case, really, the engine that powers Node.js.
Having spent 20+ years now in the UNIX and later Linux and open source space, I do understand the concerns that Bruno Fernandez-Ruiz raises around governance and the reliance of Node.js on a specific JavaScript engine. He’s right to hope that appropriate abstraction layers will be in place so that the V8 engine could be swapped out for another JavaScript engine should the need ever arise. That’s good practice in general. It all comes down to control and assuring that a project is not so reliant on another (that is out of the first project’s control).
Having said that, though, I’m incredibly impressed by the energy and dedication of the “Node.js community”. There is a passion there that I’ve not seen in years… and it’s wonderful to see. Somehow, regardless of abstraction layers, I have a feeling that if there ever were to be a problem with V8, it would be very rapidly solved. Node.js is evolving fast… VERY fast!
Anyway… the exchange is worth a read… kudos to all involved for taking the time to have a reasoned (and civil) debate.
P.S. The social media side of me was delighted to see an exchange like this taking place on blogs … it’s exactly the right medium for long-form debates like this.
Image credit: rxmflickr on Flickr
Feb 10
Get the New Stable Release of Node.js (version 0.4.0) – Many Improvements, Features, Fixes
 News out of the Node.js community today is the second stable release of Node.js, version 0.4.0. You can download it from the site or grab it from the Github repo. The Node.js Manual and Documentation has also been updated for version 0.4.0.
News out of the Node.js community today is the second stable release of Node.js, version 0.4.0. You can download it from the site or grab it from the Github repo. The Node.js Manual and Documentation has also been updated for version 0.4.0.
Looking through the Changelog at all the changes in the 0.3.x releases and the final 0.4.0 release, there’s an impressive amount of work that’s gone on. There’s a great writeup about the 0.4.0 announcement on the Node.js site that summarizes the overall changes. Some of the changes I found most interesting include:
- Major overhaul (seems almost like a complete rewrite) of the TLS/SSL system.
- New and improved HTTP client.
- Changes that will help with module management.
- Upgrade to the latest V8 JavaScript engine and the new built-in debugger which Ryan Dahl created a video about
- A new “os” module.
All in all a solid bunch of changes. I’m upgrading my servers…
P.S. There is a helpful Wiki page about migrating Node.js apps from 0.2 to 0.3.x (which is now 0.4.0) that can help you understand what you need to change to upgrade. (In my case, my apps were built on later 0.3.x builds and are currently relatively basic, so my upgrade is easy.)
Feb 07
Google I/O 2011 Event Sells Out in 59 Minutes!
For the past few years, Google’s “I/O” developer conference has been THE conference for many developers to attend. It’s the place where you go to understand the latest and greatest tools and services coming out of Google… and where you can get to participate ahead of everyone else. Two years ago I/O attendees were the first to get Google Wave accounts… last year every attendee got an Android phone…
This year proved no different – the Google I/O 2011 registration opened up this morning … and then sold out less than an hour later!
To put this in perspective… about 5,000+ developers attend the event!
Kudos to Google for having created a conference that so many people want to attend.
The Twitter stream tells the tale…
And this compilation of tweets from Google’s Vic Gundrota shows it, too:

P.S. Needless to say, some folks who had been eagerly waiting to register weren’t too pleased, particularly given some of the apparent difficulties with getting access to the registration site.
Feb 05
Nodester Continues to Improve Its Free Hosting For Node.js Apps
 Looking for a way to easily try out Node.js? Or have an app idea and want a free place to host it?
Looking for a way to easily try out Node.js? Or have an app idea and want a free place to host it?
I continue to be quite impressed with what Chris Matthieu is doing with his Node.js hosting service now called “Nodester“. I first wrote about the service back in January when Chris put it online and called it “NodeFu.” Since then he
- changed the name to Nodester
- moved the source code to http://github.com/nodester
- added a second core contributor and made a TON of enhancements
- added a command-line interface to make apps even easier to deploy
- came out with a screencast showing how to deploy an app on Nodester
All in all I think it’s rather cool what he’s doing… and he’s enabling all of us who are interested to have an easy way to play with Node.js. Fun stuff!
Feb 04
Video: How to use the new debugger client in Node.js
How does the new debugger work in the latest version of Node.js? my colleague Chris Matthieu recently pointed me to this screencast from Ryan Dahl. It looks cool…
New built-in V8 debugger client for Node.js from ry on Vimeo.
Feb 04
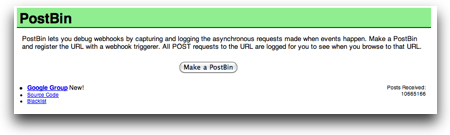
Using PostBin to Debug Webhooks
Recently I was trying to debug a python app that ran on Tropo.com Scripting and made a web call back to an application on another server. I wanted to see exactly what was being sent in the HTTP POST rom Tropo to the other server… and that’s when my colleague Mark Headd pointed me over to PostBin.org:
PostBin is very cool because literally all you do is click the “Make a PostBin” button and then you get a URL that looks like
http://www.postbin.org/1dlalso
Now you just do a HTTP POST to that URL and… ta da… the results of your post appear on the new webpage.
It’s a very cool way to debug webhooks!
P.S. Obviously there is no language limitation here. I happened to use python because that was what I was debugging, but you can use PostBin with ANY language that is sending HTTP connections.
Feb 03
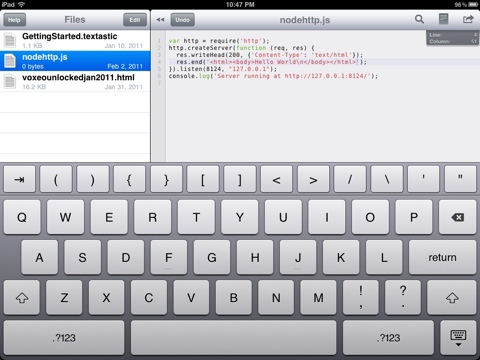
Textastic – a great iPad code editor
Lately I have been looking for a code editor for the iPad … and am VERY impressed so far by Textastic. It is not a free app, but it has been well worth the money already. with it, i was able to very easily create the rough draft of an HTML email newsletter on my flight down to Florida… i have also done some codinv in it…
The are a range of great featurea, but the most prominent one is the simple extra row on top of the keyboard that gives you characters commonly used in programming. HUGE timesaver! as shown in the image below, you can work with multiple files… all in all I am extremely impressed. Many thanks to the friends on Twitter who suggested it!
Jan 29
Using LESS To Create Dynamic Stylesheets with Node.js
Have you been working with Cascading Style Sheets (CSS) and found yourself wishing you could make those sheets more, oh, dynamic? Like, for instance, including variables so that you could easily change colors or spacing throughout a stylesheet? There are a number of solutions out there to do this, but one I stumbled upon recently is “LESS“. Here’s a graphic from the LESS site that shows exactly this usage with variables:

You can also do some very cool things with easily nesting rules and creating functions that can calculate values for other rules.
All in all it looks very cool… and it can run either in a client browser or, of more interest to me, server-side using Node.js. I have a site idea where this just might come in handy…
P.S. Any other modules for Node.js for doing stylesheet creation that you all like?